Hướng dẫn sử dụng theme Flatsome chi tiết
Hướng dẫn sử dụng theme Flatsome chi tiết
Bài viết này, hướng dẫn chi tiết từ A đến Z về việc sử dụng Flatsome dành cho người mới hoàn toàn. Chỉ cần dành 15 phút để đọc bài viết này, bạn sẽ trở thành một chuyên gia về việc tạo header, footer, xây dựng menu, tối ưu hóa cửa hàng, chỉnh sửa trang thanh toán, điều chỉnh giỏ hàng, cài đặt theme, và xây dựng trang Landing Page
Hướng dẫn Tuỳ chỉnh Các Phần Tự Đa Dạng trên Giao diện Flatsome
Tùy chỉnh màu sắc, font chữ và logo:
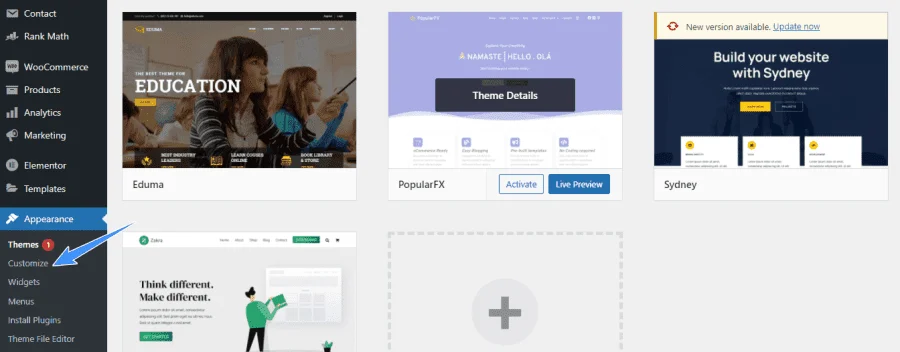
Để thay đổi màu sắc, font chữ và logo, bạn hãy truy cập mục Giao diện > Tuỳ chỉnh.

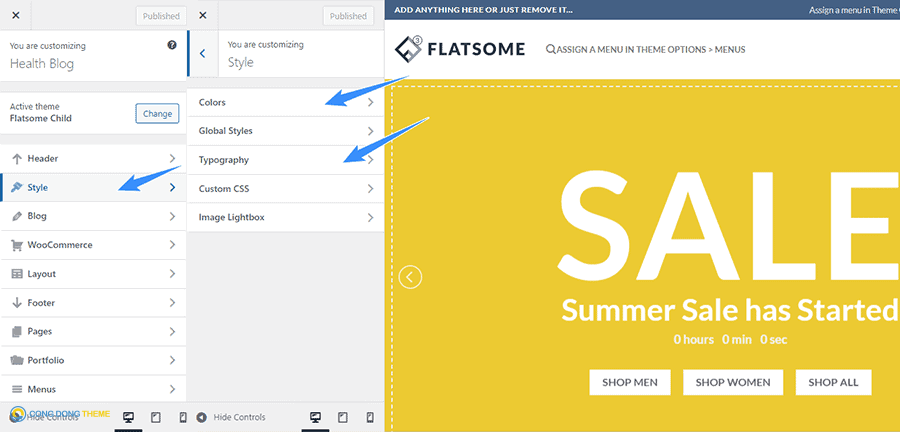
Truy cập Giao diện Tuỳ chỉnh để tùy chỉnh font chữ và màu sắc trên Flatsome. Tiếp theo, chọn phần Style để điều chỉnh màu sắc và font chữ theo mong muốn của bạn.

Tùy chỉnh màu sắc và font chữ theo ý muốn trên Flatsome.
Tuỳ chỉnh CSS và JavaScript
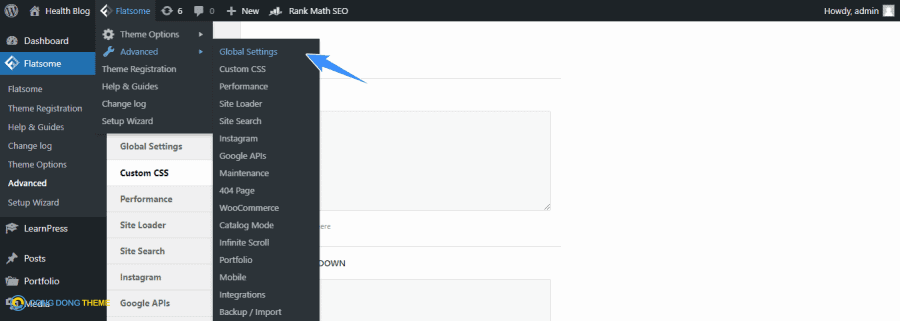
Nếu bạn muốn tùy chỉnh mã code hoặc thêm các đoạn mã JavaScript từ bên thứ ba, chẳng hạn như Facebook Pixel, Hotjar, hoặc Google Analytics, bạn có thể truy cập mục Advanced > Cài đặt Toàn cầu. Nếu bạn muốn chỉnh sửa CSS, hãy chuyển đến tab Tuỳ chỉnh CSS.

Tuỳ chỉnh Blog trên Flatsome
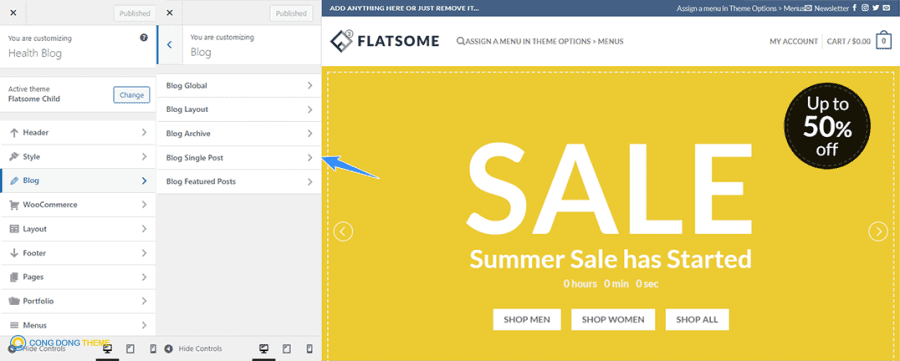
Mặc dù Flatsome chủ yếu được sử dụng để xây dựng các trang web thương mại điện tử, nhưng nếu bạn muốn sử dụng các tính năng cơ bản của blog, Flatsome hoàn toàn có thể đáp ứng. Hãy chọn Giao diện > Tuỳ chỉnh và sau đó chọn Blog.

Hướng dẫn tuỳ chỉnh blog trên Flatsome. Trong phần Blog bài viết duy nhất, bạn có thể tùy chỉnh những điều sau:
- Header Trong Suốt: Cho phép bạn chọn header trong suốt.
- Bật Hiện Thị Thông Tin Meta Trên Header: Cho phép bạn hiển thị các thuộc tính meta trên header.
- Bật Hiện Thị Ảnh Đại Diện: Hiển thị ảnh đại diện nhỏ ở đầu trang.
- Bật Hiện Thị Các Biểu Tượng Chia Sẻ: Hiển thị nút chia sẻ bài viết.
- Bật Hiện Thị Thông Tin Meta Ở Chân Trang (Footer): Cho phép bạn hiển thị thông tin meta ở phần chân trang.
- Bật Hiện Thị Author Box: Hiển thị hộp tác giả của bài viết.
- Bật Chức Năng Chuyển Trang Tiếp/Theo: Bật tính năng chuyển đến bài viết tiếp theo.
Hướng dẫn tuỳ chỉnh blog duy nhất trên Flatsome
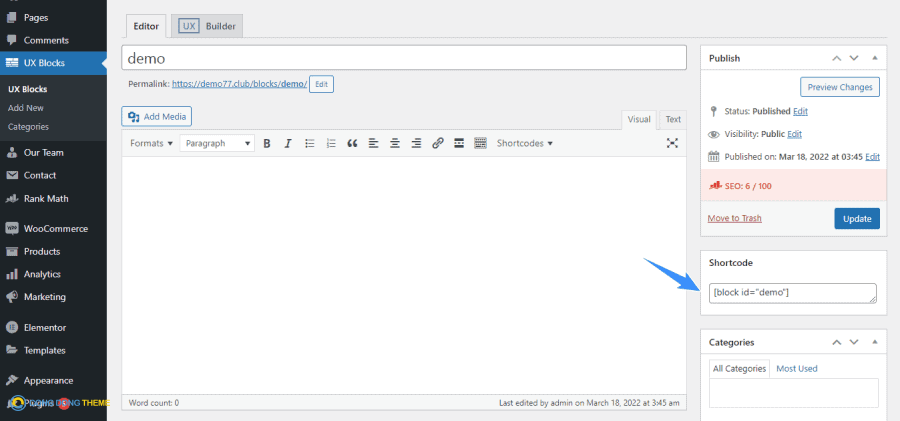
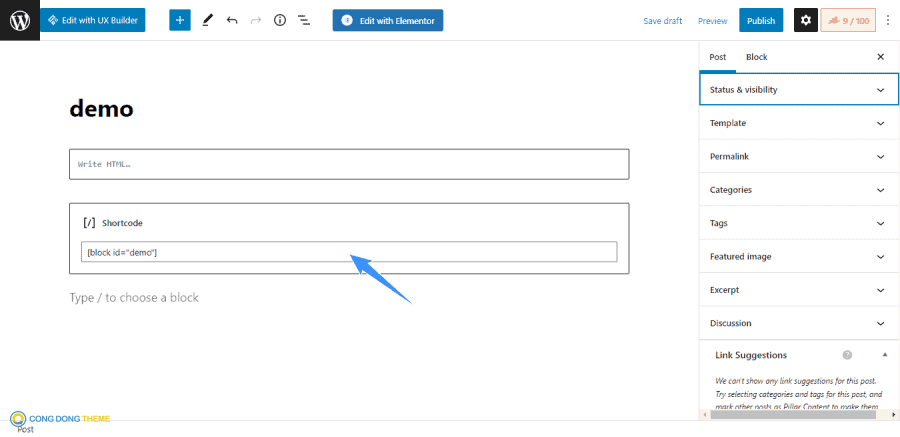
Hướng dẫn Tạo Shortcode Trên Flatsome Shortcode, được dịch là mã ngắn, là một tính năng hữu ích của WordPress giúp bạn tùy chỉnh và chèn nội dung vào bất kỳ vị trí nào trên trang web. Để tạo shortcode, hãy vào phần UX Blocks và tạo một khối mới. Sau khi tạo xong, bạn chỉ cần sao chép shortcode từ phần góc phải màn hình và dán vào bài viết của bạn.

Hướng dẫn thêm shortcode trên Flatsome. Để chèn shortcode, bạn chỉ cần sao chép mã và dán vào bất kỳ trang nội dung nào bạn muốn.

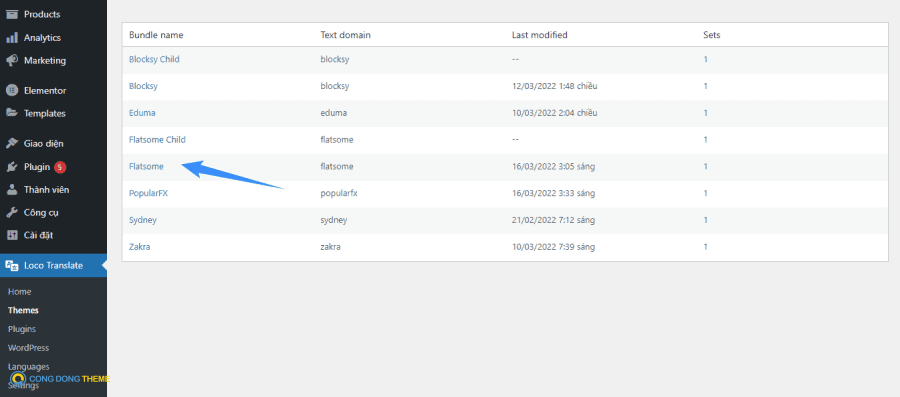
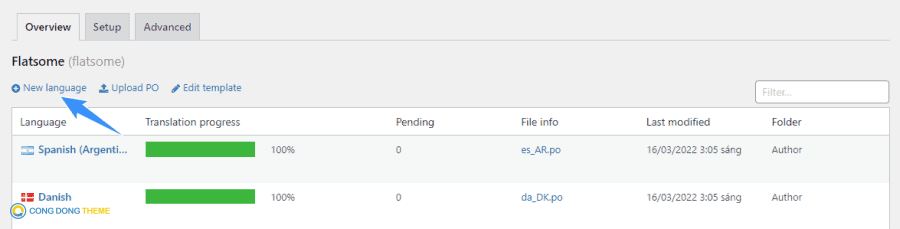
Hướng dẫn việt hóa giao diện Flatsome. Tạo một ngôn ngữ mới cho Flatsome.
Việt Hóa Giao diện Flatsome Flatsome là một giao diện từ nước ngoài, nên hầu hết giao diện vẫn chưa hỗ trợ Tiếng Việt. Để dịch giao diện sang Tiếng Việt, đầu tiên bạn nên cài đặt plugin Loco Translate. Sau đó, hãy chọn giao diện Flatsome để tiến hành việt hóa.

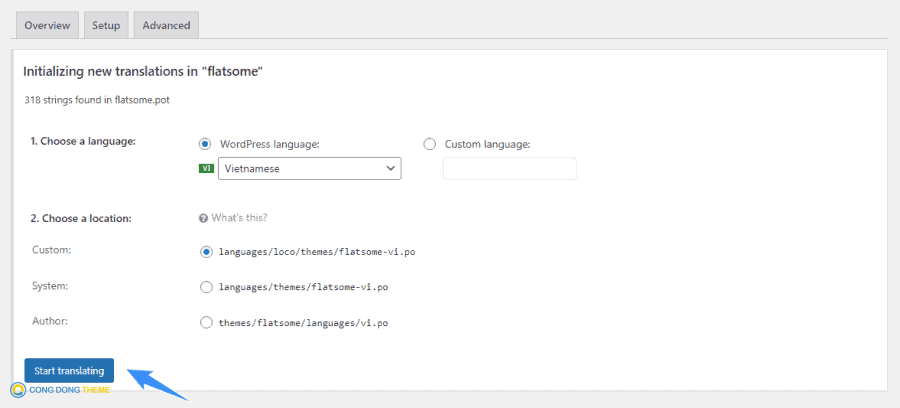
Tạo ngôn ngữ mới cho Flatsome bằng Loco Translate. Chọn Tiếng Việt là ngôn ngữ và chọn vị trí Tùy chỉnh.
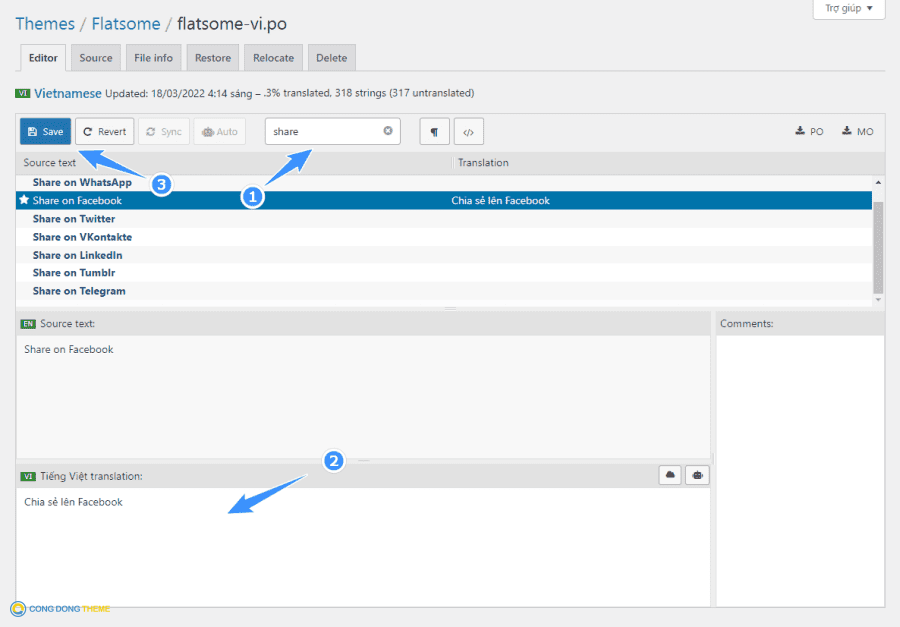
Thêm ngôn ngữ Tiếng Việt cho Flatsome. Lọc các từ bạn muốn dịch, điền bản dịch và nhấn Lưu để hoàn tất. Sau đó, tải lại trang để kiểm tra xem bản dịch đã thành công chưa và xóa cache trên toàn trang web nếu cần.

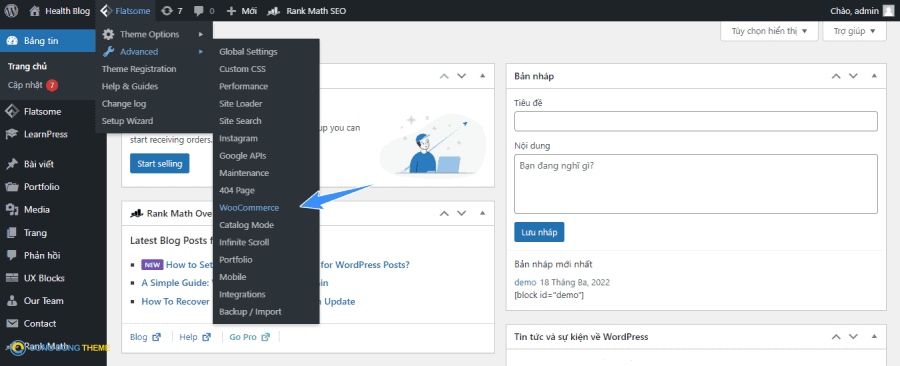
Tiến hành dịch Flatsome bằng Loco Translate. Tuỳ chỉnh WooCommerce Trên Flatsome Để tùy chỉnh các tùy chọn trên WooCommerce, hãy truy cập phần Cài đặt Nâng cao > WooCommerce.


Hướng dẫn tùy chỉnh WooCommerce trên Flatsome.
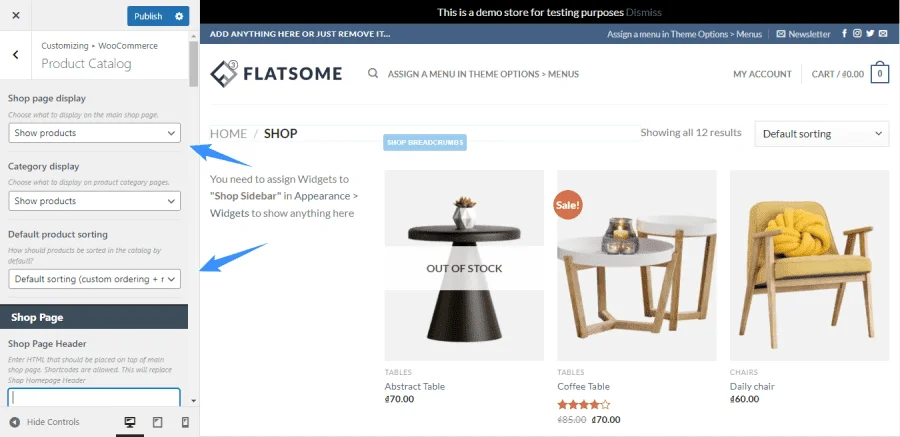
Bắt đầu tùy chỉnh từ trên xuống dưới. Phần Thông báo Cửa hàng cho phép bạn thêm thông tin bất kỳ. Thông báo này sẽ hiển thị ở đầu trang web, phía trên cùng.

Tùy chỉnh thông báo cửa hàng trên Flatsome. Tiếp theo, ở phần Catalog Sản phẩm, bạn có thể chọn cách hiển thị sản phẩm mặc định. Có 5 tùy chọn lọc chính:
- Sắp xếp Mặc Định: Lọc theo tên sản phẩm mặc định.
- Sắp xếp theo Sự Phổ Biến (Bán chạy): Lọc theo sản phẩm được bán nhiều nhất.
- Sắp xếp theo Điểm Đánh Giá Trung Bình: Lọc theo sản phẩm có đánh giá cao nhất.
- Sắp xếp theo Mới Nhất: Lọc theo các sản phẩm được cập nhật gần đây nhất.
- Sắp xếp theo Giá (Tăng dần): Lọc theo giá từ thấp đến cao.
Sắp xếp theo Giá (Giảm dần): Lọc theo giá từ cao xuống thấp.

Tùy chỉnh các tùy chọn sản phẩm trên Flatsome.
Tiếp theo, đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn có thể lựa chọn gốc, header, và kích thước của hình ảnh theo ý muốn.
Hướng dẫn tùy chỉnh trang sản phẩm trên Flatsome.
Phần thanh toán, giỏ hàng và trang thanh toán có thể tùy chỉnh dễ dàng. Cuối cùng, bạn có thể tùy chỉnh tìm kiếm trên trang web để giúp khách hàng tìm sản phẩm một cách nhanh chóng.
Tạo Trang Landing Page Với Trình Xây Dựng UX
Trang Landing Page là một yếu tố quan trọng nếu bạn muốn xây dựng trang web thương mại điện tử. Trang Landing Page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn và thúc đẩy cảm xúc của họ, từ đó tăng tỷ lệ chuyển đổi trang web. Flatsome hỗ trợ trình xây dựng UX Builder, giúp bạn xây dựng trang Landing Page nhanh chóng chỉ bằng cách kéo và thả.
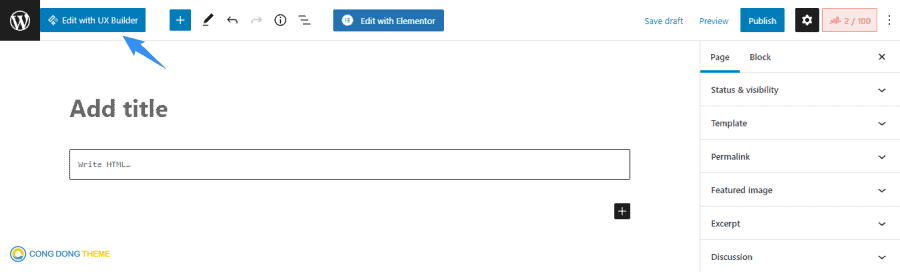
Để tạo trang Landing Page, hãy chọn Tạo Trang Mới và sau đó chọn Chỉnh sửa bằng Trình Xây Dựng UX.

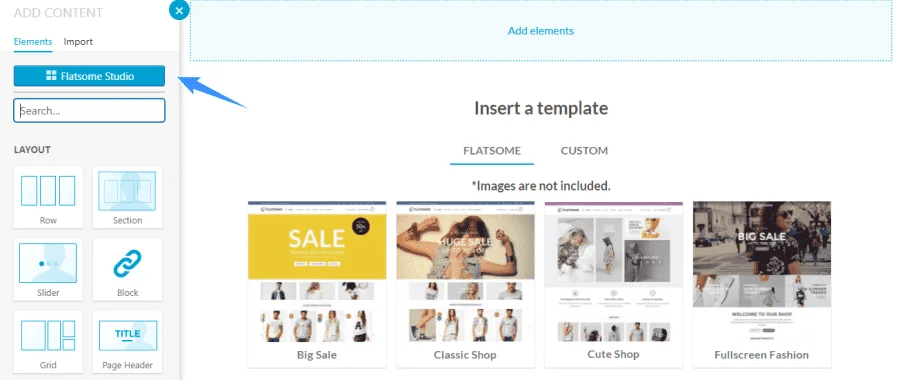
Hướng dẫn tạo trang Landing Page với trình xây dựng UX. Tại đây, bạn có thể chọn Thêm Các Phần Tử và kéo và thả các khối theo sở thích của bạn. Bạn cũng có thể chọn Flatsome Studio để nhập các mẫu sẵn có từ nhà sản xuất.

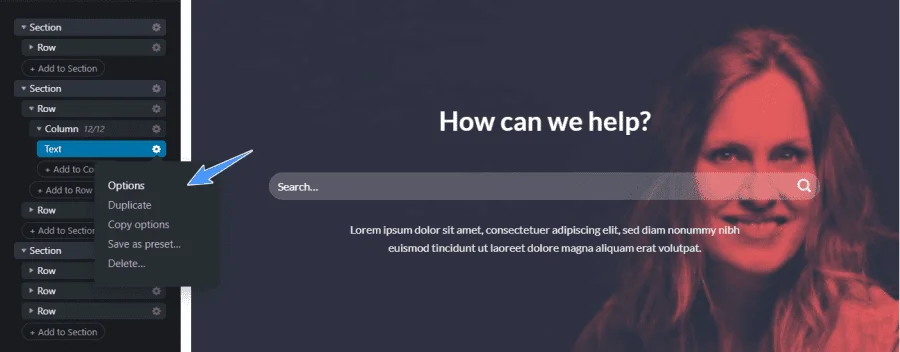
Chọn nhập các mẫu từ Flatsome Studio. Sau khi nhập mẫu, chúng sẽ có cấu trúc bao gồm các phần, cột và phần tử. Nhấn vào Tùy chọn để tùy chỉnh các tham số. Cuối cùng, nhấn vào nút Đăng để lưu trang Landing Page của bạn.

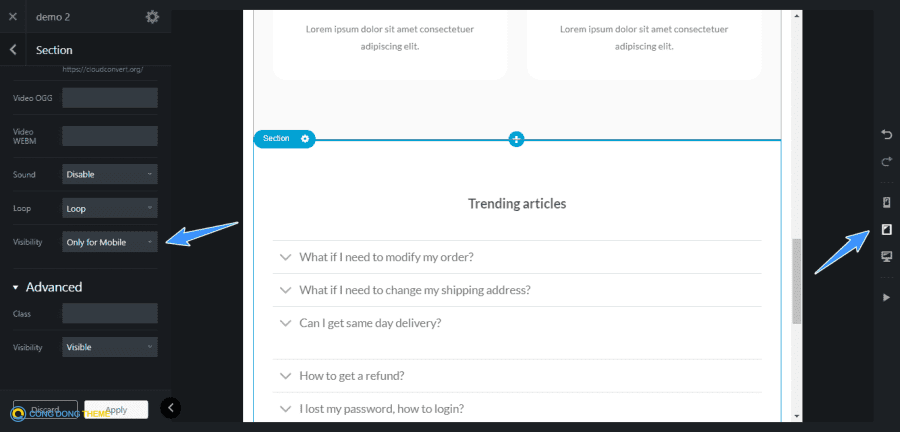
Một mẹo nhỏ khi xây dựng trang Landing Page là tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau bằng cách vào Tùy chọn và đặt tính năng hiển thị cho từng phần tử.

Tuỳ chỉnh phần Footer nhanh chóng trên Flatsome
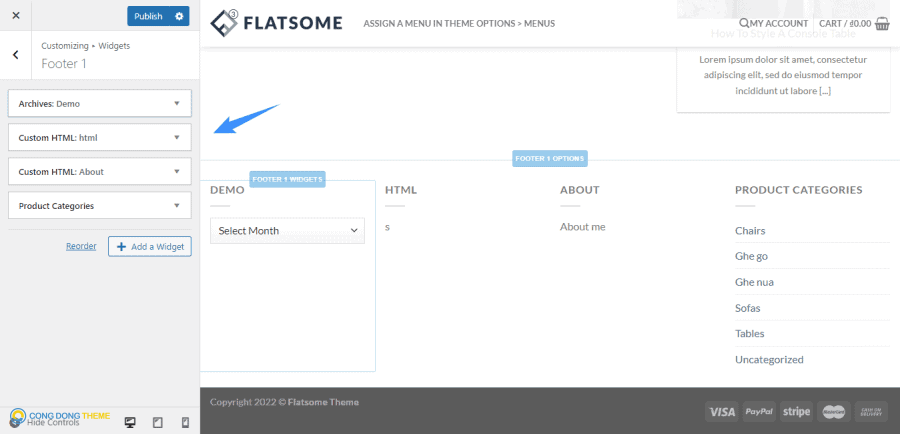
Phần Footer bao gồm 3 phần chính: Footer 1, Footer 2 và Absolute Footer. Hãy thêm lần lượt các tiện ích vào Footer 1, sau đó tiến hành với Footer 2, hoặc tắt nó nếu bạn không sử dụng.

Thêm các tiện ích vào Flatsome. Tắt Footer 2 nếu không sử dụng.

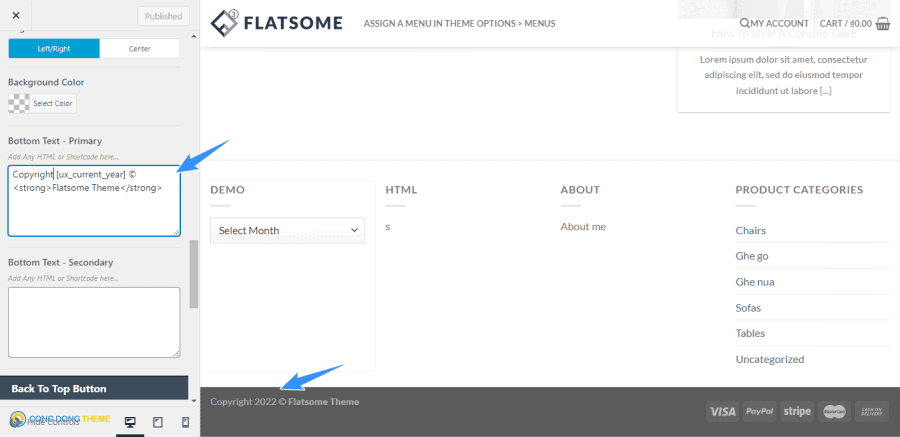
Tắt phần Footer 2 trên giao diện Flatsome. Chỉnh sửa văn bản cho phần dưới cùng của Footer

Chỉnh sửa văn bản cho phần dưới cùng của Footer. Vậy là bạn đã hoàn thành bài hướng dẫn sử dụng giao diện Flatsome. Chúc bạn thành công!
Liên Hệ để hỗ trợ – Cộng Đồng Theme
- Email: [email protected]
- Điện thoại: 035 381 4306