Hướng dẫn cách đăng sản phẩm có biến thể trong Woocommerce
Hướng dẫn cách đăng sản phẩm có biến thể trong Woocommerce
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách đăng sản phẩm có nhiều biến thể khác nhau về giá, trọng lượng, dung lượng, màu sắc, kích cỡ, chất liệu và nhiều thuộc tính khác một cách dễ dàng. Hướng dẫn này chỉ áp dụng khi bạn sử dụng theme Flatsome phiên bản 3.14 trở lên hoặc đã cài đặt các plugin như Additional Variation Images Gallery for WooCommerce hoặc WooSwatches – Woocommerce Color or Image Variation Swatches.
Bước 1: Kích hoạt cài đặt nhiều biến thể
- Truy cập Admin của trang web WooCommerce.
- Chọn “Flatsome” trong trình đơn.
- Chọn “Advanced”.
- Chọn “Woocommerce”.
Ở đây, bạn sẽ thấy tùy chọn “VARIATION SWATCHES”. Tích vào ô này và sau đó bấm “Lưu cài đặt” để kích hoạt tính năng này.
Bước 2: Tạo thuộc tính cho sản phẩm
- Truy cập Admin trang web của bạn.
- Chọn “Sản phẩm”.
- Chọn “Các thuộc tính”.
Thuộc tính ở đây có thể là trọng lượng, dung lượng, màu sắc, kích cỡ, chất liệu, thương hiệu và tùy chỉnh theo nhu cầu của bạn. Các thuộc tính này có thể ảnh hưởng đến giá hoặc bạn có thể sử dụng chúng để tạo ra nhiều phiên bản sản phẩm để khách hàng lựa chọn.

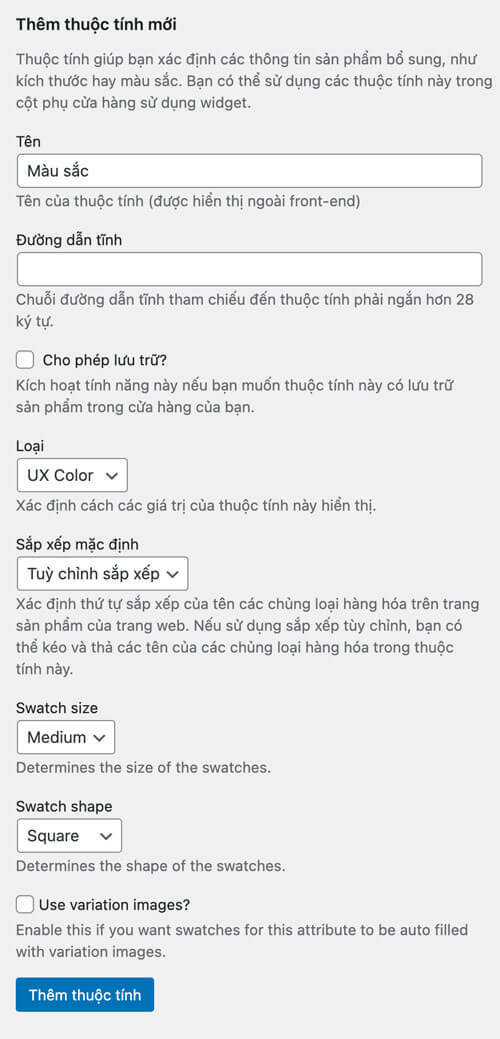
- Tạo thuộc tính mới:
- Tên: Đặt tên cho thuộc tính (ví dụ: “Màu sắc”).
- Đường dẫn tĩnh: Bỏ trống.
- Cho phép lưu trữ: Tích vào để lưu trữ và sử dụng nhiều lần.
- Loại: Chọn loại thuộc tính (có thể tinh chỉnh sau):
- UX Color: Hiển thị màu sắc.
- UX Image: Hiển thị hình ảnh.
- UX Label: Hiển thị dạng chữ (text).
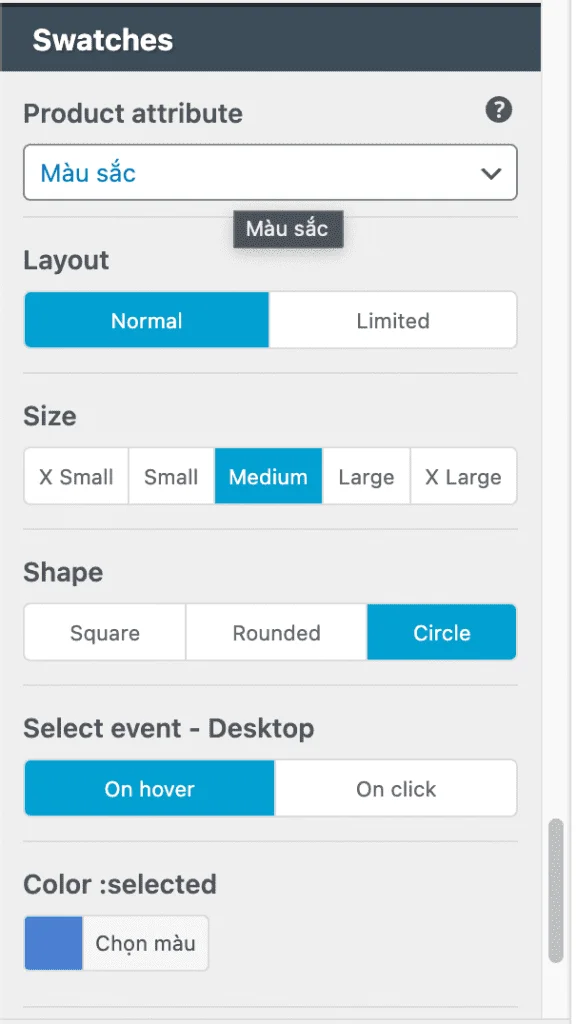
- Swatch size: Kích thước hiển thị của thuộc tính trên trang chi tiết sản phẩm (bỏ trống để tinh chỉnh sau).
- Swatch shape: Kiểu hiển thị của thuộc tính (bỏ trống để tinh chỉnh sau).
- Use variation images: Sử dụng ảnh của thuộc tính sản phẩm làm hình hiển thị thuộc tính (tùy chọn).
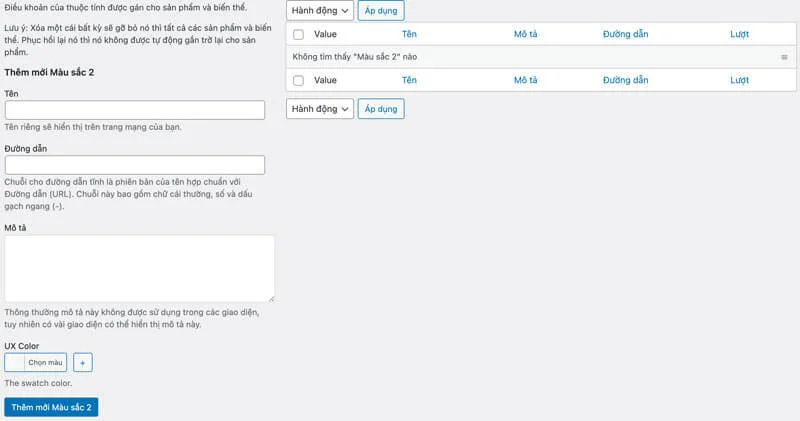
Bước 3: Cấu hình chủng loại của thuộc tính sản phẩm
Tại mục này, bạn chỉ cần bấm để thêm các thuộc tính của sản phẩm, ví dụ, thêm các màu sắc cho thuộc tính “Màu sắc”.

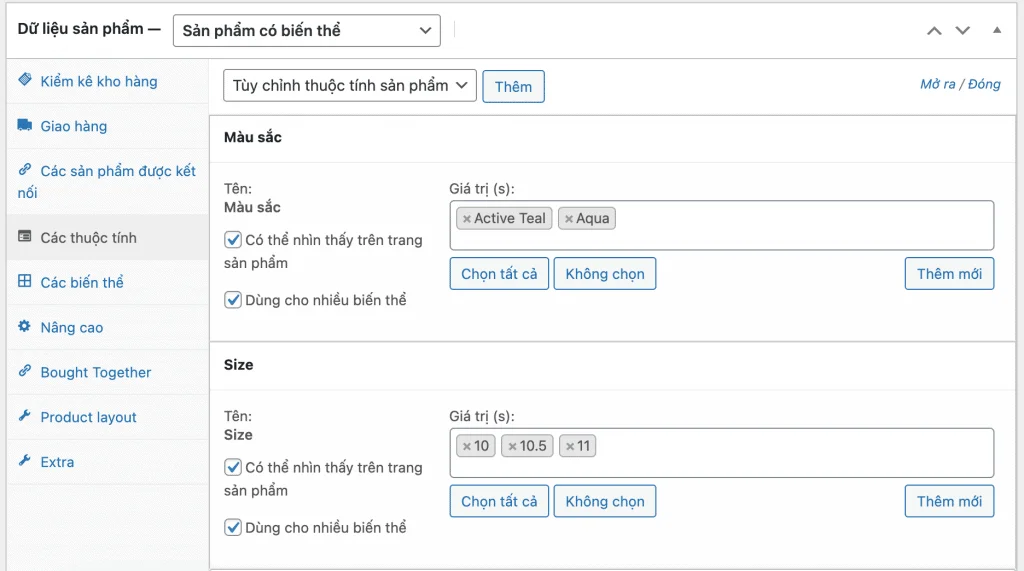
Bước 4: Tạo sản phẩm có nhiều biến thể
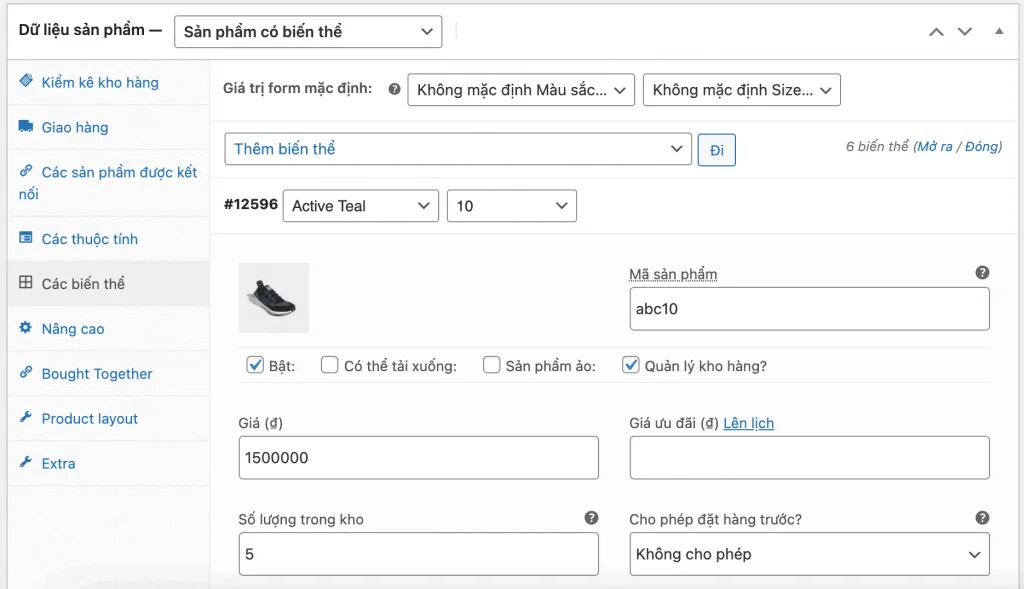
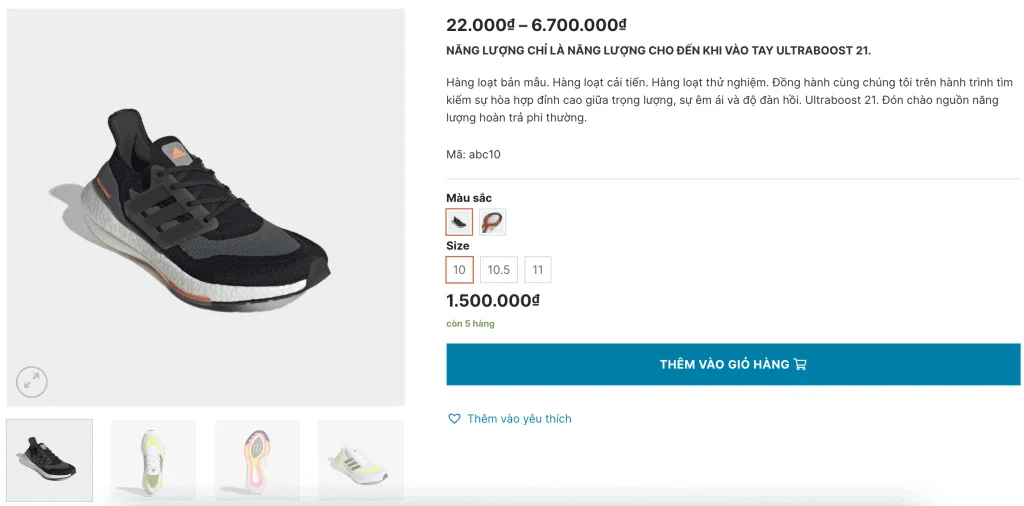
Nếu bạn muốn tạo sản phẩm có nhiều biến thể, các thuộc tính bạn đã tạo sẽ được sử dụng từ phần “Các biến thể”. Chúng sẽ lấy thông tin và hình ảnh từ đây.


Ví dụ:
- Phần “Màu sắc” sử dụng dạng UX Image.
- Phần “Kích cỡ” sử dụng dạng UX Label.



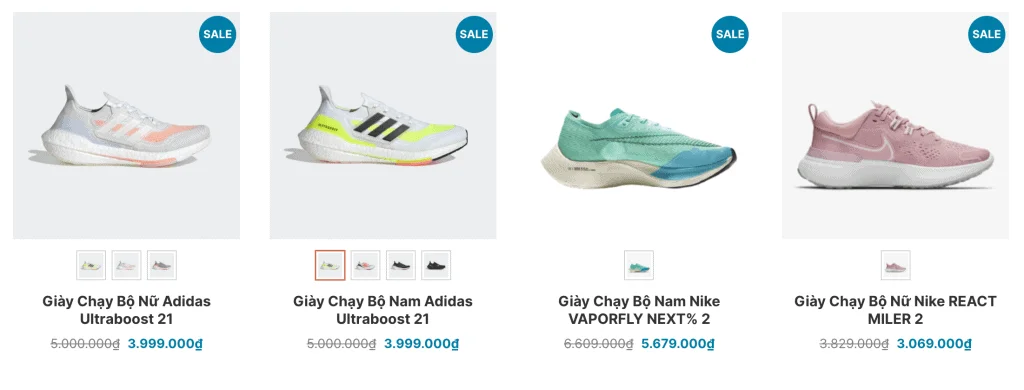
Dễ dàng cấu hình và hiển thị các thuộc tính sản phẩm trên trang web của bạn để làm cho trải nghiệm mua sắm trực tuyến dễ dàng và thuận tiện cho khách hàng của bạn.
Bài viết kết thúc tại đây. Chúc bạn thành công trong việc quản lý sản phẩm có nhiều biến thể trên trang web của mình. Nếu bạn có bất kỳ câu hỏi hoặc thắc mắc nào, hãy để lại bình luận dưới đây để chúng tôi giúp bạn.
Liên Hệ để hỗ trợ – Cộng Đồng Theme
- Email: [email protected]
- Điện thoại: 035 381 4306
